Posts in the category “Website Tips”
OK, it seems we need to review Form User Interface 101: when providing users a choice of items, ensure the list is exhaustive.
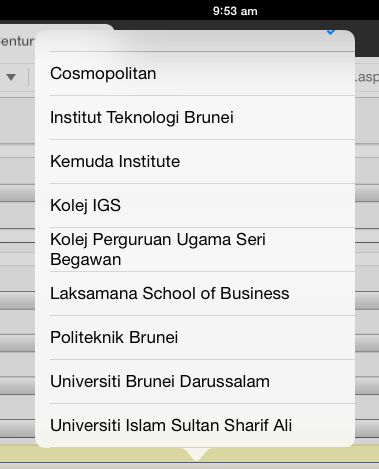
Case in point: I was filling in the registration form for Brunei’s upcoming Century Run when I came to the field labelled Higher Education Institution. The choices were presented as a select menu. See if you can spot what’s wrong:

The list only contains Brunei institutions of higher learning with no catch-all option for foreign universities. And since this was a required field I had to select something. So congratulations Universiti Brunei Darussalam, for the purposes of The Century Run I am unofficially an alumni! You lucky guys, you 🙂
A lot about building websites involves using third-party code in your own projects. Whether that means an existing WordPress theme to build a Child Theme, a library like jQuery or one of many Lightbox modules standing on the shoulder of giants helps to get your work out there faster.
But sometimes you’ll be in a situation that momentarily leaves you scratching your head wondering “Now where did that come from?” only to realize it originated from code you did not write.
Thank goodness for Search and Replace. Some OSes have this feature built into their command-line but folks like me prefer having a GUI. You are probably capable enough to do an Internet Search and find your own but being on Windows my preference currently lies with TextCrawler.
It supports searching folders & subfolder, Regular Expressions, and File Filters. That’s pretty much all I need but it also sports other functions including Fuzzy Search, Batch Commands and inserting content either before or after your search string.
Nifty.


Social Media Links